您现在的位置是:网站首页> 编程资料编程资料
纯CSS+Div 的标签实现代码_CSS教程_CSS_网页制作_
![]() 2021-09-08
1388人已围观
2021-09-08
1388人已围观
简介 纯CSS+Div 的标签实现代码,需要的朋友可以参考下。
CSS内容:
@charset "utf-8";
/* CSS Document */
/*
author:JiYun_Lai
date:2011/01/11
desc:纯CSS+Div 的标签
*/
/*舌签鼠标样式*/
.tongue a:visited, a:active, a:link
{
color:#666666;
text-decoration: none;
}
.tongue a:hover
{color:#FF3399;
text-decoration:blink;
}
/*主容器样式*/
/*200*300 px*/
.tongue_main{
width:198px;
height:298px;
font-size:12px;
border-color:#FFFF00;
border-style:solid;
border-width:1px;}
/*舌签容器样式*/
/*200*25 px*/
.tongue{
border-bottom-color:#FFFF33;
border-bottom-style:solid;
border-bottom-width:1px;
height:24px;
background:#BCA7B0;
}
/*主舌签样式 默认舌签样式*/
/*25 * 60 px */
.tongue_M_title{
width:55px;
float:left;
height:17px;
background-color:#FFFFFF;
margin:0px 2px 0px 0px ;
padding:5px 3px 0px ;;
border-bottom-color:#FFFFFF;
border-bottom-style:solid;
border-bottom-width:1px;
font-weight:600;}
/*副舌签样式*/
/*25 * 60 px */
.tongue_title{
width:55px;
float:left;
height:17px;
background-color:#EFEFEF;
margin:0px 2px 0px 0px ;
padding:5px 3px 0px ;}
/*舌签内容样式*/
/*198 * 273 px*/
.tongue_content{
background-color:#FFFFFF;
width:180px;
height:255px;
float:left;
padding:9px 9px;
}
.tongue_clear{ clear:both;}
Html 内容:
复制代码
代码如下:@charset "utf-8";
/* CSS Document */
/*
author:JiYun_Lai
date:2011/01/11
desc:纯CSS+Div 的标签
*/
/*舌签鼠标样式*/
.tongue a:visited, a:active, a:link
{
color:#666666;
text-decoration: none;
}
.tongue a:hover
{color:#FF3399;
text-decoration:blink;
}
/*主容器样式*/
/*200*300 px*/
.tongue_main{
width:198px;
height:298px;
font-size:12px;
border-color:#FFFF00;
border-style:solid;
border-width:1px;}
/*舌签容器样式*/
/*200*25 px*/
.tongue{
border-bottom-color:#FFFF33;
border-bottom-style:solid;
border-bottom-width:1px;
height:24px;
background:#BCA7B0;
}
/*主舌签样式 默认舌签样式*/
/*25 * 60 px */
.tongue_M_title{
width:55px;
float:left;
height:17px;
background-color:#FFFFFF;
margin:0px 2px 0px 0px ;
padding:5px 3px 0px ;;
border-bottom-color:#FFFFFF;
border-bottom-style:solid;
border-bottom-width:1px;
font-weight:600;}
/*副舌签样式*/
/*25 * 60 px */
.tongue_title{
width:55px;
float:left;
height:17px;
background-color:#EFEFEF;
margin:0px 2px 0px 0px ;
padding:5px 3px 0px ;}
/*舌签内容样式*/
/*198 * 273 px*/
.tongue_content{
background-color:#FFFFFF;
width:180px;
height:255px;
float:left;
padding:9px 9px;
}
.tongue_clear{ clear:both;}
Html 内容:
复制代码
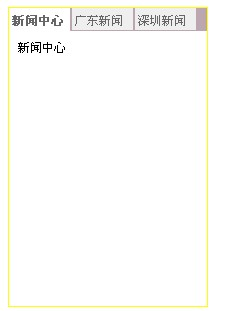
代码如下:效果:

相关内容
- 深入浅出CSS3 background-clip,background-origin和border-image教程 _css3_CSS_网页制作_
- css 标题一行图片 两行文字的排列方法以及相关问题处理 _CSS教程_CSS_网页制作_
- CSS Sprite打造的个性化导航菜单代码_CSS教程_CSS_网页制作_
- IE6、IE7、IE8浏览器下的CSS、JS兼容性对比_浏览器兼容教程_CSS_网页制作_
- 兼做美工之导航条制作过程分享_CSS教程_CSS_网页制作_
- IE6下PNG背景透明的七种方法小结_CSS教程_CSS_网页制作_
- 设置span 宽度的完美解决方案_CSS教程_CSS_网页制作_
- CSS命名规范参考及书写注意事项_Web标准教程_CSS_网页制作_
- 解决IE6、IE7、Firefox兼容比较简单的CSS Hack_浏览器兼容教程_CSS_网页制作_
- IE6 position:fixed bug (固定窗口方法)_浏览器兼容教程_CSS_网页制作_





