您现在的位置是:网站首页> 编程资料编程资料
CSS Sprites 图片整合技术分析_CSS教程_CSS_网页制作_
![]() 2021-09-09
1231人已围观
2021-09-09
1231人已围观
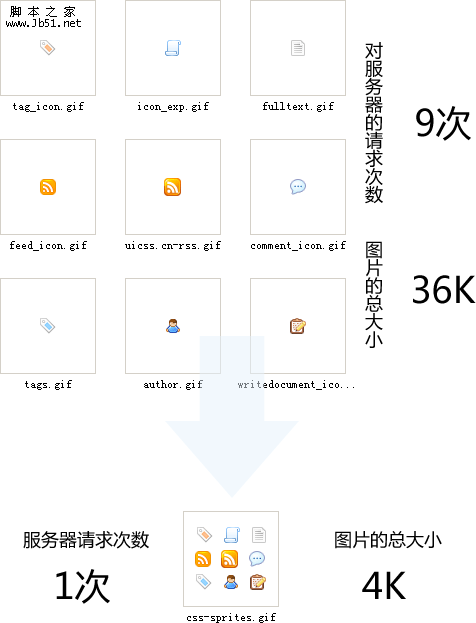
简介 论坛上提到这样的问题:“css中用一张背景图做页面的技术有什么优势?” 简单介绍一下 CSS Sprites 的优点: 当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。 CSS Sprites 的目的就是通过整合图片,减少对服务器的请
论坛上提到这样的问题:“css中用一张背景图做页面的技术有什么优势?”
简单介绍一下 CSS Sprites 的优点:
- 当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。
- CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。

实现方法:
- 首先将小图片整合到一张大的图片上
- 然后根据具体图标在大图上的位置,给背景定位。
复制代码
代码如下:background-position:-8px -95px;
相关内容
- CSS 优先级 详细分析_CSS教程_CSS_网页制作_
- 打印网页中不打印页面中的某些内容 _CSS教程_CSS_网页制作_
- 去掉点击链接时周围的虚线框outline属性 _CSS教程_CSS_网页制作_
- 用div和ul标签画表格进行布局兼容火狐、ie6、ie7、Opera等浏览器_CSS布局实例_CSS_网页制作_
- CSS 教程之内容设置的一些语法_CSS教程_CSS_网页制作_
- css 不同媒介的显示样式控制方式_CSS教程_CSS_网页制作_
- 鼠标指向网页图片时图片周围显示虚线框_CSS教程_CSS_网页制作_
- 网页头部css代码优化实例_CSS教程_CSS_网页制作_
- CSS代码 注释的3种方法_CSS教程_CSS_网页制作_
- 左上角图片文字环绕在图片右侧_CSS教程_CSS_网页制作_





