您现在的位置是:网站首页> 编程资料编程资料
CSS3教程(10):CSS3 HSL声明设置颜色_css3_CSS_网页制作_
![]() 2021-09-09
1464人已围观
2021-09-09
1464人已围观
简介 网页制作Webjx文章简介:使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这个和RGBA的效果是一样的。 使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这个和RGBA的效果是一样的。 上一篇
使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这个和RGBA的效果是一样的。
使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这个和RGBA的效果是一样的。
上一篇文章:CSS3教程(9):设置RGB颜色
HSL声明使用色调Hue(H)、饱和度Saturation(s)和亮度Lightness(L)来设置颜色。
Hue衍生于色盘:0和360是红色,接近120的是绿色,240是蓝色。
Saturation值是一个百分比:0%是灰度,100%饱和度最高
Lightness值也是一个百分比:0%是最暗,50%均值,100%最亮。
随想:为什么是”ligntness”呢?或许我更习惯Photoshop中的”Brightness”呢……
浏览器兼容性:
目前HSL和HSLA被Firefox、Google Chrome、和Safari浏览器较好的支持,而且不需要任何前缀 CSS3 HSL

上面的演示由以下样式实现
div.hslL1 { background:hsl(320, 100%, 50%); height:20px; } div.hslL2 { background:hsl(320, 50%, 50%); height:20px; } div.hslL3 { background:hsl(320, 100%, 75%); height:20px; } div.hslL4 { background:hsl(202, 100%, 50%); height:20px; } div.hslL5 { background:hsl(202, 50%, 50%); height:20px; } div.hslL6 { background:hsl(202, 100%, 75%); height:20px; }
浏览器支持:
- Firefox(3.05 …)
- Google Chrome(1.0.154 …)
- Google Chrome(2.0.156 …)
- Internet Explorer(IE7, IE8 RC1 )
- Opera(9.6 …)
- Safari(3.2.1 windows…) CSS3 HSLA

上面的效果由以下样式实现:
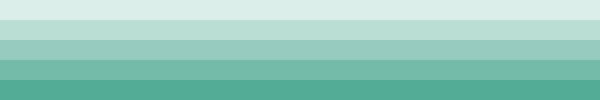
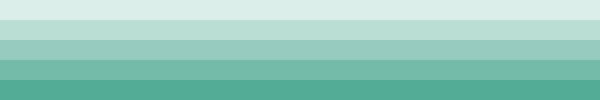
div.hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:20px; } div.hslaL2 { background:hsla(165, 35%, 50%, 0.4); height:20px; } div.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:20px; } div.hslaL4 { background:hsla(165, 35%, 50%, 0.8); height:20px; } div.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:20px; }
浏览器支持:- Firefox(3.05 …)
- Google Chrome(1.0.154 …)
- Google Chrome(2.0.156 …)
- Internet Explorer(IE7, IE8 RC1 )
- Opera(9.6 …)
- Safari(3.2.1 windows…)
相关内容
- CSS改变选择网页文字背景色_CSS教程_CSS_网页制作_
- CSS3教程(9):设置RGB颜色_css3_CSS_网页制作_
- IE和Firefox浏览器CSS网页布局不同点_CSS布局实例_CSS_网页制作_
- 认识浏览器:Internet Explorer_CSS教程_CSS_网页制作_
- 掌握盒模型轻松DIV CSS网页布局_CSS布局实例_CSS_网页制作_
- 学CSS网页布局排查错误的方法_CSS布局实例_CSS_网页制作_
- 实例方式学CSS text-align怎么用_CSS教程_CSS_网页制作_
- CSS3五个技巧给你的网站带来出色的效果_css3_CSS_网页制作_
- 网页字体该如何设置?_CSS教程_CSS_网页制作_
- W3C标准以及XHTML和HTML_Web标准教程_CSS_网页制作_